All of us love to discover processes that save us time. Not only saving us time, but saving us from mundane duplication. If your job is to frost donuts, then repeating the process over and over is understandable; and you do so with our thanks! However, when creating website content, adding the same content over and over is not only quite boring, it is generally very unproductive. Thankfully Sitefinity provides a way for us to avoid this sort of thing, giving us a much more productive means of duplicating our efforts. Sitefinity calls this concept "shared content."
Shared content is, as it sounds, content that is created once, and then can be used on any template or page on your website. Surprisingly, as nice as the Sitefinity shared content system works, Sitefinity does not have, as of today, a simple document example of how to create and share a simple content block. The closest we can get is a page on how to Duplicate and reuse content within a site. To help fill in this gap, we'll look at:
- Where you might use shared content
- How to create a shared content block
- How to use the shared content
Step 1: Understand where you might want shared content
First, some simple examples of where you might use shared content. This might not be an ideal design prototype, but bear with me for a bit as this simple example will shine a lot of light on shared content. Let's say you had 3 Top Level templates in your website; Home Page Template, Content Pages Template, Landing Pages Template. Most likely you would want all 3 to have identical footers. The footers might have a contact email link, a contact phone number, and maybe some site map links. That is 3 simple blocks of information. But if you create those 3 blocks 3 separate times, you now have 9 blocks to maintain when it seems 3 should suffice. Well, with shared content, in our example, 3 does suffice. Let's look at creating just one!
Step 2: Create Your Content
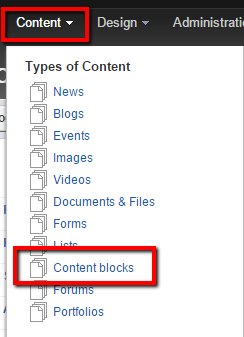
- In the back end of your website, navigate to the Content -> Content blocks page

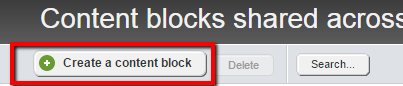
- Click the "Create a content block" button

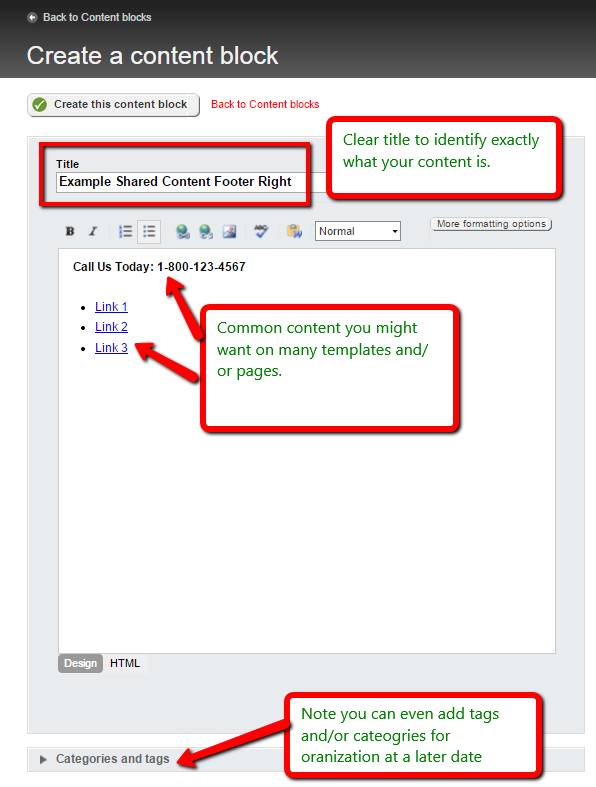
- Add a clear Title, and create your content, just like you would on any template or page. Once you are happy, click the "Create this content block"

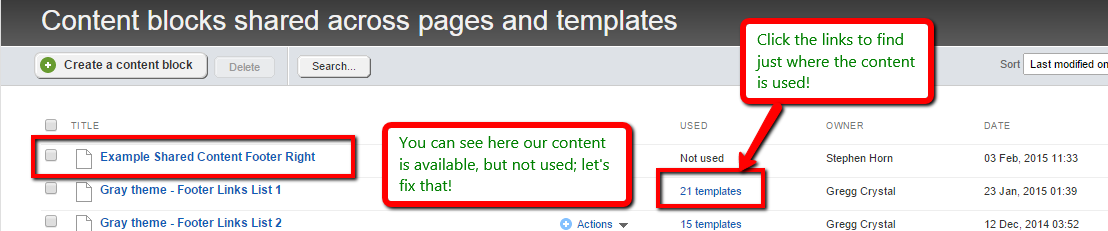
- Verify your content block was created, and notice it is not on any templates or pages yet!

Your content is now ready to use, on to Step 3!
Step 3: Use Your Content
- Open a template or page you wish to use your content block on.
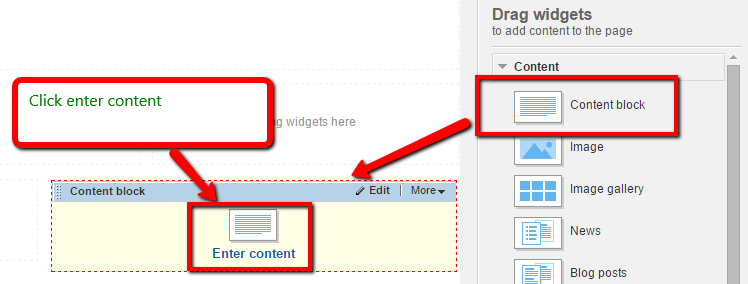
- Drag an empty "Content block" widget from the right hand widget menu to your page and click "Enter content"

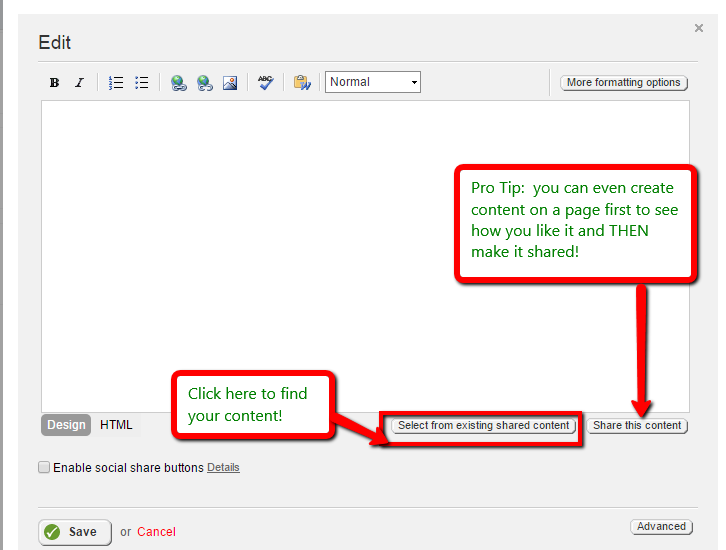
- Near the bottom right you'll see the "Select from existing shared content" button, go ahead and click it!
- Note: Take notice of the "Share this content" button here too. Maybe creating in the page/template so you can preview it before saving suits your needs better than the standard method!

- Note: Take notice of the "Share this content" button here too. Maybe creating in the page/template so you can preview it before saving suits your needs better than the standard method!
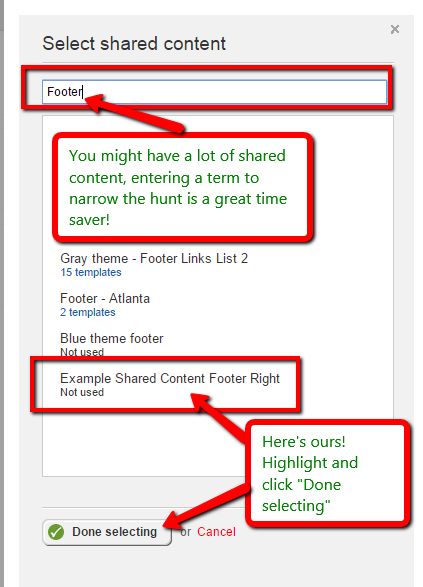
- Use the search bar to type in part of your shared content title to quickly locate your content. Highlight your content and click "Done selecting"

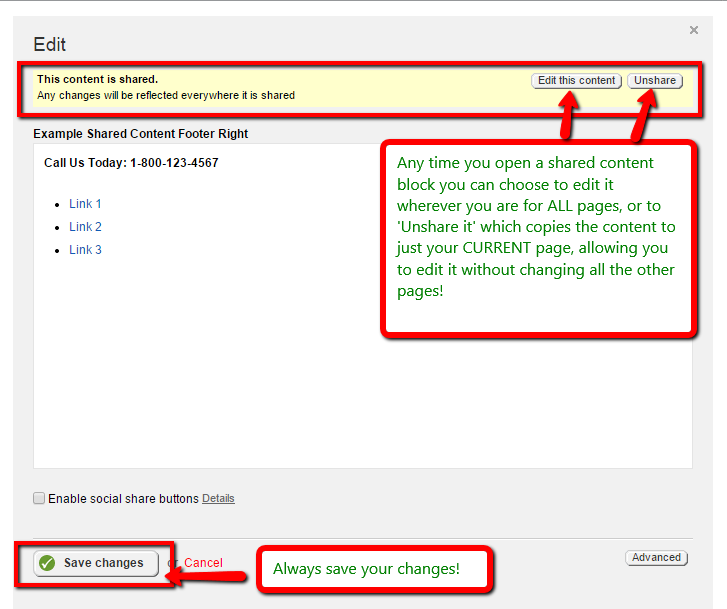
- Notice of the "Edit this content" and "Unshare" buttons, the image here has some more info on these

- Only thing here left to do is to "Save changes."
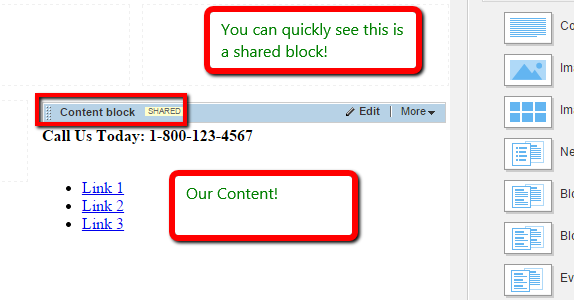
- Review your page with your new content! Notice that it tells you it is "SHARED"

That is all there is to using shared content. I'm sure from here you can quickly find all sorts of creative ways to improve your content creation efficiency for your site. Happy sharing!